Bienvenue au guide sur la
bibliothèque standard officielle de PlantUML (
stdlib). Ici, nous nous plongeons dans cette ressource intégrale qui est maintenant incluse dans toutes les versions officielles de PlantUML, facilitant une expérience de création de diagramme plus riche. La bibliothèque emprunte sa convention d'inclusion de fichiers à la
"bibliothèque standard C", un protocole bien établi dans le monde de la programmation.
Vue d'ensemble de la bibliothèque standard
La
bibliothèque standard est un dépôt de fichiers et de ressources, constamment mis à jour pour améliorer votre expérience de PlantUML. Elle forme l'épine dorsale de PlantUML, offrant une gamme de fonctionnalités et de caractéristiques à explorer.
Contribution de la communauté
Une partie importante du contenu de la bibliothèque est généreusement fournie par des contributeurs tiers. Nous leur exprimons notre sincère gratitude pour leurs contributions inestimables qui ont joué un rôle essentiel dans l'enrichissement de la bibliothèque.
Nous encourageons les utilisateurs à se plonger dans les abondantes ressources offertes par la
bibliothèque standard, non seulement pour améliorer leur expérience de création de diagrammes, mais aussi pour contribuer et faire partie de cet effort de collaboration.
Vous pouvez obtenir le contenu la bibliothèque standard à l'aide du diagramme spécial suivant:
|
🎉 Copied!


|
|
Il est également possible d'utiliser la ligne de commande
java -jar plantuml.jar -stdlib pour afficher cette même liste.
Enfin, vous pouvez extraire les sources complètes de la bibliothèque standard en utilisant
java -jar plantuml.jar -extractstdlib. Tous les fichiers seront extraits dans le dossier
stdlib.
Les sources utilisées pour construire les versions officielles de PlantUML sont hébergées ici
https://github.com/plantuml/plantuml-stdlib. Vous pouvez créer une demande pour mettre à jour ou ajouter une bibliothèque si vous la trouvez pertinente.
Ce référentiel contient les macros PlantUML d'ArchiMate et d'autres inclusions pour créer des
diagrammes Archimate facilement et de manière cohérente.
|
🎉 Copied!


|
@startuml
!include <archimate/Archimate>
title Archimate Sample - Internet Browser
' Elements
Business_Object(businessObject, "A Business Object")
Business_Process(someBusinessProcess,"Some Business Process")
Business_Service(itSupportService, "IT Support for Business (Application Service)")
Application_DataObject(dataObject, "Web Page Data \n 'on the fly'")
Application_Function(webpageBehaviour, "Web page behaviour")
Application_Component(ActivePartWebPage, "Active Part of the web page \n 'on the fly'")
Technology_Artifact(inMemoryItem,"in memory / 'on the fly' html/javascript")
Technology_Service(internetBrowser, "Internet Browser Generic & Plugin")
Technology_Service(internetBrowserPlugin, "Some Internet Browser Plugin")
Technology_Service(webServer, "Some web server")
'Relationships
Rel_Flow_Left(someBusinessProcess, businessObject, "")
Rel_Serving_Up(itSupportService, someBusinessProcess, "")
Rel_Specialization_Up(webpageBehaviour, itSupportService, "")
Rel_Flow_Right(dataObject, webpageBehaviour, "")
Rel_Specialization_Up(dataObject, businessObject, "")
Rel_Assignment_Left(ActivePartWebPage, webpageBehaviour, "")
Rel_Specialization_Up(inMemoryItem, dataObject, "")
Rel_Realization_Up(inMemoryItem, ActivePartWebPage, "")
Rel_Specialization_Right(inMemoryItem,internetBrowser, "")
Rel_Serving_Up(internetBrowser, webpageBehaviour, "")
Rel_Serving_Up(internetBrowserPlugin, webpageBehaviour, "")
Rel_Aggregation_Right(internetBrowser, internetBrowserPlugin, "")
Rel_Access_Up(webServer, inMemoryItem, "")
Rel_Serving_Up(webServer, internetBrowser, "")
@enduml

|
Liste des sprites possibles
Vous pouvez lister tous les
sprites possibles pour Archimate en utilisant le diagramme suivant
|
🎉 Copied!


|
@startuml
listsprite
@enduml
|
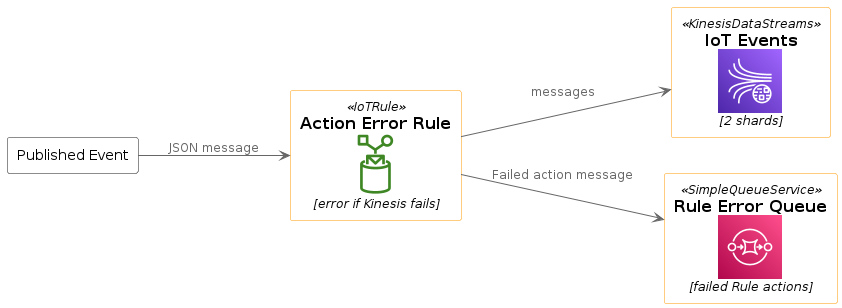
The Amazon Labs AWS library provides PlantUML sprites, macros, and other includes for Amazon Web Services (AWS) services and resources.
Used to create PlantUML diagrams with AWS components. All elements are generated from the official
AWS Architecture Icons and when combined with PlantUML and the
C4 model, are a great way to communicate your design, deployment, and topology as code.
@startuml
!include <awslib/AWSCommon>
!include <awslib/InternetOfThings/IoTRule>
!include <awslib/Analytics/KinesisDataStreams>
!include <awslib/ApplicationIntegration/SimpleQueueService>
left to right direction
agent "Published Event" as event #fff
IoTRule(iotRule, "Action Error Rule", "error if Kinesis fails")
KinesisDataStreams(eventStream, "IoT Events", "2 shards")
SimpleQueueService(errorQueue, "Rule Error Queue", "failed Rule actions")
event --> iotRule : JSON message
iotRule --> eventStream : messages
iotRule --> errorQueue : Failed action message
@enduml
The Azure library consists of
Microsoft Azure icons.
Use it by including the file that contains the sprite, eg:
!include <azure/Analytics/AzureEventHub>.
When imported, you can use the sprite as normally you would, using
<$sprite_name>.
You may also include the
AzureCommon.puml file, eg:
!include <azure/AzureCommon>, which contains helper macros defined.
With the
AzureCommon.puml imported, you can use the
NAME_OF_SPRITE(parameters...) macro.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <azure/AzureCommon>
!include <azure/Analytics/AzureEventHub>
!include <azure/Analytics/AzureStreamAnalyticsJob>
!include <azure/Databases/AzureCosmosDb>
left to right direction
agent "Device Simulator" as devices #fff
AzureEventHub(fareDataEventHub, "Fare Data", "PK: Medallion HackLicense VendorId; 3 TUs")
AzureEventHub(tripDataEventHub, "Trip Data", "PK: Medallion HackLicense VendorId; 3 TUs")
AzureStreamAnalyticsJob(streamAnalytics, "Stream Processing", "6 SUs")
AzureCosmosDb(outputCosmosDb, "Output Database", "1,000 RUs")
devices --> fareDataEventHub
devices --> tripDataEventHub
fareDataEventHub --> streamAnalytics
tripDataEventHub --> streamAnalytics
streamAnalytics --> outputCosmosDb
@enduml
|
|
🎉 Copied!


|
@startuml
!include <C4/C4_Container>
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
System_Ext(extSystemAlias, "Label", "Optional Description")
Rel(personAlias, containerAlias, "Label", "Optional Technology")
Rel_U(systemAlias, extSystemAlias, "Label", "Optional Technology")
@enduml
|
This repository contains PlantUML sprites generated from
Cloudinsight icons, which can easily be used in PlantUML diagrams for nice visual representation of popular technologies.
|
🎉 Copied!


|
@startuml
!include <cloudinsight/tomcat>
!include <cloudinsight/kafka>
!include <cloudinsight/java>
!include <cloudinsight/cassandra>
title Cloudinsight sprites example
skinparam monochrome true
rectangle "<$tomcat>\nwebapp" as webapp
queue "<$kafka>" as kafka
rectangle "<$java>\ndaemon" as daemon
database "<$cassandra>" as cassandra
webapp -> kafka
kafka -> daemon
daemon --> cassandra
@enduml
|
The Cloudogu library provides PlantUML sprites, macros, and other includes for Cloudogu services and resources.
|
🎉 Copied!


|
@startuml
!include <cloudogu/common>
!include <cloudogu/dogus/jenkins>
!include <cloudogu/dogus/cloudogu>
!include <cloudogu/dogus/scm>
!include <cloudogu/dogus/smeagol>
!include <cloudogu/dogus/nexus>
!include <cloudogu/tools/k8s>
node "Cloudogu Ecosystem" <<$cloudogu>> {
DOGU_JENKINS(jenkins, Jenkins) #ffffff
DOGU_SCM(scm, SCM-Manager) #ffffff
DOGU_SMEAGOL(smeagol, Smeagol) #ffffff
DOGU_NEXUS(nexus,Nexus) #ffffff
}
TOOL_K8S(k8s, Kubernetes) #ffffff
actor developer
developer --> smeagol : "Edit Slides"
smeagol -> scm : Push
scm -> jenkins : Trigger
jenkins -> nexus : Deploy
jenkins --> k8s : Deploy
@enduml
|
All cloudogu sprites
See all possible cloudogu sprites on
plantuml-cloudogu-sprites.
“To become whole, enterprises must embrace a holistic, collaborative way of design:
transcending silos, combining perspectives, looking for connections instead of divisions. An enterprise designed together works better together.”
– Bard Papegaaij, Wolfgang Goebl and Milan Guenther, curators of EDGY 23
EDGY helps to visualize, communicate, and co-design enterprises across different disciplines.
EDGY is a design language that provides guidelines for enterprises to create effective and efficient digital products, services, and experiences. It was developed by the EDGY team with input from industry experts, researchers, and practitioners in order to address common challenges faced when developing complex systems.
The foundation of Edgy is based on four key principles: simplicity, modularity, scalability, and adaptability. These principles are designed to help enterprises create products that can be easily maintained over time while also being able to scale up or down as needed. Additionally, the language provides a set of guidelines for designing user interfaces, data models, business processes, and more, making it an essential toolkit for any organization looking to improve their offerings.
Basic Elements and Interconnections
EDGY is an open-source language for enterprise design that uses only four base elements: people, activity, object, and outcome. These elements can be specialized into facet and intersection elements, which describe the enterprise from different perspectives: identity, architecture, and experience.
Elements
The basic syntax of an element or a facet is:
$element/facet("label", [identifier], [lightColor])
|
Parameter
|
Description
|
|
label
|
Mandatory: label of the element.
|
|
identifier
|
Dependant: Identifies the element (for creating relations). Optional if you don't link them to other elemets/facets.
|
|
lightColor
|
Optional: 0 sets the standared color. 1 sets a lighter color. As default, facets do have lighter colors than elements.
|
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$baseFacet("Basic elements") {
$people("People")
note bottom
The individuals co-creating
the enterprise or using
products.
end note
$outcome("Outcome")
note bottom
A result or change that
occurs within our enterprise
or its ecosystem.
end note
$activity("Activity")
note bottom
What is being done or going
on in our enterprise or its
ecosystem.
end note
$object("Object")
note bottom
A structure that is
relevant to the enterprise.
end note
}
@enduml
|
Relationships
The elements (or facets) can be connected with three types of relationships: link, flow and tree.
$link/flow/tree(fromIdentifier, toIdentifier, ["Description"])
|
Parameter
|
Description
|
|
fromIdentifier
|
Mandatory: Identifies the starting element of a relation.
|
|
toIdentifier
|
Mandatory: Identifies the ending element of a relation.
|
|
label
|
Optional: label of the element.
|
All relations can have a direction hint as a suffix (Up/Down/Left/Right). See examples in the chapter "Facets". While it does often help to give PlantUML (basically GraphViz) a direction hint, it not always helps. if you don't get the exact result you expect: don't waste too much lifetime on it.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$outcome("Outcome", outcome)
$activity("Activity", activity)
$object("Object", object)
$link(object, activity, "just a link")
$flow(activity, outcome, "a flow with a direction")
$tree(outcome, object, "a hierarchical connection")
@enduml
|
There are quite some hierarchical linking in edgy. Or maps. So it is also possible to group/nesting elements:
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
left to right direction
$activity("Parent Activity") {
$activity("Brother", child1, 1)
$activity("Sister", child2, 1)
$activity("Latecomer", child3, 1)
}
$flow(child1, child2)
$flow(child2, child3)
@enduml
|
Facets
A facet is a perspective that relates to any enterprise, featuring a set of questions that an enterprise needs to answer in order to achieve a coherent design. There are three facets in EDGY: Identity, Architecture, and Experience. Each facet references five enterprise elements: three facet elements, and two intersection elements at the overlap with the neighbouring facets.
Identity
The Identity Facet describes why the enterprise exists and what it stands for.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$identityFacet(Identity, identity) {
$content(Content, content)
$purpose(Purpose, purpose)
$story(Story, story)
}
$linkLeft(content, purpose)
$linkDown(content, story)
$linkDown(purpose, story)
@enduml
|
Architecture
The Architecture facet is about the structures and processes that enable the enterprise to operate and deliver.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$architectureFacet(Architecture) {
$process(Process, process)
$asset(Asset, asset)
$capability(Capability, capability)
}
$linkRight(process, asset)
$linkDown(process, capability)
$linkDown(asset, capability)
@enduml
|
Experience
The Experience Facet is about the impact that the enterprise has on people and their lives through its interactions.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$experienceFacet(Experience) {
$task(Task, task)
$journey(Journey, journey)
$channel(Channel, channel)
}
$linkRight(task, journey)
$linkDown(task, channel)
$linkDown(journey, channel)
@enduml
|
Intersections
Intersections are lenses that connect facets and disciplines, such as organisation, product, and brand.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$experienceFacet(Experience, experience)
$architectureFacet(Architecture, architecture)
$identityFacet(Identity, identity)
$organisationFacet(Organisation, org) {
$organisation(Organisation, organisation)
}
$brandFacet(Brand) {
$brand(Brand, brand)
}
$productFacet(Product){
$product(Product, product)
}
$flow(brand, identity, "represents/evokes")
$flow(brand, experience, "Supports/appears in")
$flowLeft(organisation, identity, "pursues/authors")
$flowRight(organisation, architecture, "has/performs")
$flow(product, experience, "serves/features in")
$linkUp(product, architecture, "requires/creates")
$flow(organisation, brand, "builds")
$flow(organisation, product, "makes")
$flowLeft(product, brand, "embodies")
@enduml
|
Alternative visual styling
Finally, there is also an alternative representation that focuses on rectangles with stereotypes. The approach described above is 100% compatible. It can therefore be activated with a simple swap from
!include <edgy/edgy> to
!include <edgy/edgy2>.
This can sometimes be useful if the people involved do not immediately know the color codes and concrete meanings of the EDGY elements by heart. Also color-blind people can benefit from this ;-)
|
🎉 Copied!


|
@startuml
!include <edgy/edgy2>
$baseFacet("Basic elements") {
$people("People")
$outcome("Outcome")
$activity("Activity")
$object("Object")
}
@enduml
|
The Elastic library consists of
Elastic icons.
It is similar in use to the AWS and Azure libraries (it used the same tool to create them).
Use it by including the file that contains the sprite, eg:
!include elastic/elastic_search/elastic_search>.
When imported, you can use the sprite as normally you would, using
<$sprite_name>.
You may also include the
common.puml file, eg:
!include <elastic/common>, which contains helper macros defined.
With the
common.puml imported, you can use the
NAME//OF//SPRITE(parameters...) macro.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <elastic/common>
!include <elastic/elasticsearch/elasticsearch>
!include <elastic/logstash/logstash>
!include <elastic/kibana/kibana>
ELASTICSEARCH(ElasticSearch, "Search and Analyze",database)
LOGSTASH(Logstash, "Parse and Transform",node)
KIBANA(Kibana, "Visualize",agent)
Logstash -right-> ElasticSearch: Transformed Data
ElasticSearch -right-> Kibana: Data to View
@enduml
|
All Elastic Sprite Set
This library consists of a free Material style icons from Google and other artists.
Use it by including the file that contains the sprite, eg:
!include <material/ma_folder_move>.
When imported, you can use the sprite as normally you would, using
<$ma_sprite_name>.
Notice that this library requires an
ma_ prefix on sprites names, this is to avoid clash of names if multiple sprites have the same name on different libraries.
You may also include the
common.puml file, eg:
!include <material/common>, which contains helper macros defined.
With the
common.puml imported, you can use the
MA_NAME_OF_SPRITE(parameters...) macro, note again the use of the prefix
MA_.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <material2.1.19/common>
' To import the sprite file you DON'T need to place a prefix!
!include <material2.1.19/folder_move>
MA_FOLDER_MOVE(Red, 1, dir, rectangle, "A label")
@enduml
|
Notes:
When mixing sprites macros with other elements you may get a syntax error if, for example, trying to add a rectangle along with classes.
In those cases, add
{ and
} after the macro to create the empty rectangle.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <material2.1.19/common>
' To import the sprite file you DON'T need to place a prefix!
!include <material2.1.19/folder_move>
MA_FOLDER_MOVE(Red, 1, dir, rectangle, "A label") {
}
class foo {
bar
}
@enduml
|
|
🎉 Copied!


|
@startuml
!include <kubernetes/k8s-sprites-unlabeled-25pct>
package "Infrastructure" {
component "<$master>\nmaster" as master
component "<$etcd>\netcd" as etcd
component "<$node>\nnode" as node
}
@enduml
|
This repository contains PlantUML sprites generated from
Gil Barbara's logos, which can easily be used in PlantUML diagrams for nice visual aid.
|
🎉 Copied!


|
@startuml
!include <logos/flask>
!include <logos/kafka>
!include <logos/kotlin>
!include <logos/cassandra>
title Gil Barbara's logos example
skinparam monochrome true
rectangle "<$flask>\nwebapp" as webapp
queue "<$kafka>" as kafka
rectangle "<$kotlin>\ndaemon" as daemon
database "<$cassandra>" as cassandra
webapp -> kafka
kafka -> daemon
daemon --> cassandra
@enduml
|
|
🎉 Copied!


|
@startuml
scale 0.7
!include <logos/apple-pay>
!include <logos/dinersclub>
!include <logos/discover>
!include <logos/google-pay>
!include <logos/jcb>
!include <logos/maestro>
!include <logos/mastercard>
!include <logos/paypal>
!include <logos/unionpay>
!include <logos/visaelectron>
!include <logos/visa>
' ...
title Gil Barbara's logos example - **Payment Scheme**
actor customer
rectangle "<$apple-pay>" as ap
rectangle "<$dinersclub>" as dc
rectangle "<$discover>" as d
rectangle "<$google-pay>" as gp
rectangle "<$jcb>" as j
rectangle "<$maestro>" as ma
rectangle "<$mastercard>" as m
rectangle "<$paypal>" as p
rectangle "<$unionpay>" as up
rectangle "<$visa>" as v
rectangle "<$visaelectron>" as ve
rectangle "..." as etc
customer --> ap
customer ---> dc
customer --> d
customer ---> gp
customer --> j
customer ---> ma
customer --> m
customer ---> p
customer --> up
customer ---> v
customer --> ve
customer ---> etc
@enduml
|
There are sprites (*.puml) and colored png icons available. Be aware that the sprites are all only monochrome even if they have a color in their name (due to automatically generating the files). You can either color the sprites with the macro (see examples below) or directly use the fully colored pngs. See the following examples on how to use the sprites, the pngs and the macros.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <office/Servers/database_server>
!include <office/Servers/application_server>
!include <office/Concepts/firewall_orange>
!include <office/Clouds/cloud_disaster_red>
title Office Icons Example
package "Sprites" {
OFF_DATABASE_SERVER(db,DB)
OFF_APPLICATION_SERVER(app,App-Server)
OFF_FIREWALL_ORANGE(fw,Firewall)
OFF_CLOUD_DISASTER_RED(cloud,Cloud)
db <-> app
app <--> fw
fw <.left.> cloud
}
@enduml
|
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <office/servers/database_server>
!include <office/servers/application_server>
!include <office/Concepts/firewall_orange>
!include <office/Clouds/cloud_disaster_red>
' Used to center the label under the images
skinparam defaultTextAlignment center
title Extended Office Icons Example
package "Use sprite directly" {
[Some <$cloud_disaster_red> object]
}
package "Different macro usages" {
OFF_CLOUD_DISASTER_RED(cloud1)
OFF_CLOUD_DISASTER_RED(cloud2,Default with text)
OFF_CLOUD_DISASTER_RED(cloud3,Other shape,Folder)
OFF_CLOUD_DISASTER_RED(cloud4,Even another shape,Database)
OFF_CLOUD_DISASTER_RED(cloud5,Colored,Rectangle, red)
OFF_CLOUD_DISASTER_RED(cloud6,Colored background) #red
}
@enduml
|
|
🎉 Copied!


|
@startuml
scale .5
!include <osa/user/audit/audit>
'beware of 'hat-sprite'
!include <osa/user/black/hat/hat-sprite>
!include <osa/user/blue/blue>
!include <osa/user/blue/security/specialist/specialist>
!include <osa/user/blue/sysadmin/sysadmin>
!include <osa/user/blue/tester/tester>
!include <osa/user/blue/tie/tie>
!include <osa/user/green/architect/architect>
!include <osa/user/green/business/manager/manager>
!include <osa/user/green/developer/developer>
!include <osa/user/green/green>
!include <osa/user/green/operations/operations>
!include <osa/user/green/project/manager/manager>
!include <osa/user/green/service/manager/manager>
!include <osa/user/green/warning/warning>
!include <osa/user/large/group/group>
!include <osa/users/blue/green/green>
!include <osa/user/white/hat/hat>
listsprites
@enduml
|
This library contains several libraries of icons (including Devicons and Font Awesome).
Use it by including the file that contains the sprite, eg:
!include <font-awesome/align_center>.
When imported, you can use the sprite as normally you would, using
<$sprite_name>.
You may also include the
common.puml file, eg:
!include <font-awesome/common>, which contains helper macros defined.
With the
common.puml imported, you can use the
NAME_OF_SPRITE(parameters...) macro.
Example of usage:
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <tupadr3/font-awesome/server>
!include <tupadr3/font-awesome/database>
title Styling example
FA_SERVER(web1,web1) #Green
FA_SERVER(web2,web2) #Yellow
FA_SERVER(web3,web3) #Blue
FA_SERVER(web4,web4) #YellowGreen
FA_DATABASE(db1,LIVE,database,white) #RoyalBlue
FA_DATABASE(db2,SPARE,database) #Red
db1 <--> db2
web1 <--> db1
web2 <--> db1
web3 <--> db1
web4 <--> db1
@enduml
|
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <tupadr3/devicons/mysql>
DEV_MYSQL(db1)
DEV_MYSQL(db2,label of db2)
DEV_MYSQL(db3,label of db3,database)
DEV_MYSQL(db4,label of db4,database,red) #DeepSkyBlue
@enduml
|
Warning: We are thinking about deprecating this library.
So you should probably use
<awslib> instead (see above).
La bibliothèque AWS est composée des icônes AWS en deux tailles différentes.
Pour l'utiliser, il vous vaut inclure le ficheier qui contient le sprite (ex:
!include <aws/Storage/AmazonS3/AmazonS3>).
Une fois importé, vous pouvez utiliser le sprite normallement en l'appelant de la manière suivante
<$nom_du_sprite>.
Vous pouvez aussi inclure le fichier
common.puml qui contient plusieurs macros utiles avec la commande
!include <aws/common>. Avec ce fichier importé, vous pouvez par exmeple appeler la macro "NOM_DU_SPRITE(parametres...).
Exemple d'utilisation :
|
🎉 Copied!


|
@startuml
!include <aws/common>
!include <aws/Storage/AmazonS3/AmazonS3>
!include <aws/Storage/AmazonS3/bucket/bucket>
AMAZONS3(s3_internal)
AMAZONS3(s3_partner,"Vendor's S3")
s3_internal <- s3_partner
@enduml
|