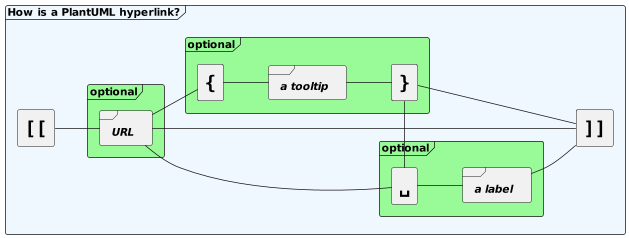
Simple link
Simple links are define using two square brackets (or three square brackets for field or method on class diagram).
Example:
[[http://plantuml.com]][[]] (empty link)
Link with optional label
It is possible to give an optional label that will be printed instead of the link itself.
A space is used as separator after the URL itself.
Example:
[[http://plantuml.com This label is printed]]
Link with optional tooltip
Finally you can also have an optional tooltip using round brackets, just after the URL and before the optional label.
Example:
[[http://plantuml.com{Optional tooltip} This label is printed]]
Only tooltip
You can also have only a tooltip using round brackets.
Example:
[[{A tooltip}]]
Only tooltip and label
You can also have only a tooltip using round brackets, and a label.
Example:
[[{A tooltip} This label is printed]]
URL authentication
With
URL authentication it is possible to provide an authentication method, credentials, and a proxy config to URL endpoints.
A link can contain some curly brackets.
|
🎉 Copied!


|
@startuml
[[link{with_bracket}&id=10]]:Some activity\n(with link with brackets)\n""link{with_bracket}&id=10"";
[["link{with_bracket}"{}]]:Some activity\n(with link with brackets and empy tooltip)\n"""link{with_bracket}"{}"";
[["link{with_bracket}"{with tooltip}]]:Some activity\n(with link finished by brackets and tooltip)\n"""link{with_bracket}"{with tooltip}"";
[["link{with_bracket}&id=10"{with tooltip}]]:Some activity\n(with link with brackets and tooltip)\n"""link{with_bracket}&id=10"{with tooltip}"";
@enduml
|
[Ref. QA-13489]
The following example lists some links features:
|
🎉 Copied!


|
@startuml
actor Bob [[http://plantuml.com/sequence]]
actor "This is [[http://plantuml.com/sequence Alice]] actor" as Alice
Bob -> Alice [[http://plantuml.com/start]] : hello
note left [[http://plantuml.com/start]]
a note with a link
end note
Alice -> Bob : hello with [[http://plantuml.com/start{Tooltip for message} some link]]
note right [[http://plantuml.com/start]] : another note
note left of Bob
You can use [[http://plantuml.com/start links in notes]] also.
end note
@enduml
|
|
🎉 Copied!


|
@startuml
class Car [[http://plantuml.com/link]]
class Wheel [[http://plantuml.com/sequence]]
note left [[http://plantuml.com]]
foo
end note
Car *-- Wheel [[http://plantuml.com/class]] : has some
@enduml
|
There is a special syntax with 3 square brackets in class definition when you want to define
a link on field or method.
For example:
|
🎉 Copied!


|
@startuml
class Car {
- Some field [[[http://plantuml.com]]]
Some method() [[[http://plantuml.com/link]]]
}
@enduml
|
|
🎉 Copied!


|
@startuml
Object <|-- Foo
class Foo {
+ Object[] [[[http://www.google.com]]]
+ methods1() [[[http://www.yahoo.com/A1{Some explainations about this method}]]]
+ methods2() [[[http://www.yahoo.com/A2]]]
}
class Foo2 {
+ methods1() [[[http://www.yahoo.com/B1]]]
+ methods2() [[[http://www.yahoo.com/B2]]]
}
class Object [[http://www.yahoo.com]]
@enduml
|
On activity label
|
🎉 Copied!


|
@startuml
start
[[http://plantuml.com]]:Some activity;
:Some [[http://plantuml.com link]];
end
@enduml
|
On partition
|
🎉 Copied!


|
@startuml
start
partition "[[http://plantuml.com partition_name]]" {
:read doc. on [[http://plantuml.com plantuml_website]];
:test diagram;
}
end
@enduml
|
[Ref. QA-542]
You can add link on State diagram:
- local link on a word
- or link on the entire state shape
|
🎉 Copied!


|
@startuml
state state1 [[http://plantuml.com/link]]
state state2 [[http://plantuml.com/state{this is a tooltip\nand a link to "plantuml/state"}]]
state2 : a global link\nand a tooltip
note left [[http://plantuml.com]]
a note
and a link
to ""plantuml.com""
end note
state3 : a local link to [[http://plantuml.com plantuml]]
state1 --> state2
state2 --> state3
@enduml
|
|
🎉 Copied!


|
@startuml
nwdiag {
network Network {
Server [description="A [[http://plantuml.com link]] on nwdiag"];
}
}
@enduml
|
JSON
|
🎉 Copied!


|
@startjson
{
"@fruit": "Apple",
"$size": "Large",
"Appli.": "A [[http://plantuml.com link]] on JSON"
}
@endjson
|
YAML
|
🎉 Copied!


|
@startyaml
@fruit: Apple
$size: Large
Appli.: A [[http://plantuml.com link]] on YAML
@endyaml
|
It is also possible to specify a link at the beginning of a note (the link applies to the full note), or inside a note (for a portion of the note).
|
🎉 Copied!


|
@startuml
:Foo:
note left of Foo [[http://www.google.com]]
This is a note
end note
note right of Foo
Yet another link to [[http://www.google.com]] as demo.
You can also [[http://www.yahoo.fr specify a text]] for the link.
And even [[http://www.yahoo.fr{This is a tooltip} add a tooltip]] to the link.
end note
@enduml
|
You can use the
url of|for XXX is [[yyy]] syntax:
On sequence diagram
|
🎉 Copied!


|
@startuml
Bob -> Alice : ok
url of Bob is [[http://www.google.com]]
@enduml
|
On class diagram
|
🎉 Copied!


|
@startuml
skinparam topurl http://www.google.com
Dog --|> Mammal
url of Mammal is [[/search]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
Dog o-- Cat
Cat --|> Mammal
@enduml
|
On usecase diagram
|
🎉 Copied!


|
@startuml
actor Mamal
usecase Dog
url of Mamal is [[http://www.google.com]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
@enduml
|
On component or deployment diagram
|
🎉 Copied!


|
@startuml
node Mamal
component Dog
url of Mamal is [[http://www.google.com]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
@enduml
|
[Ref. Incubation: URL in diagrams]
Class diagram
You can use the same syntax as above in the arrow name.
It makes an underlined link:
|
🎉 Copied!


|
@startuml
class Car
Car "1" *-- "*" Wheel : [[http://plantuml.com/class-diagram has some]]
@enduml
|
Or you can use this syntax. It doesn't underline the link, though it's still clickable:
|
🎉 Copied!


|
@startuml
class Car
Car "1" *-- "*" Wheel [[http://plantuml.com/class-diagram]] : has some
@enduml
|
Component or Deployment diagram
FIXME
🚩
See Wanted features
QA-6397
FIXME
|
🎉 Copied!


|
@startuml
node Car
Car *-- Wheel [[http://plantuml.com/deployment-diagram]] : has some
@enduml
|
[Ref. QA-6397]
State diagram
FIXME
🚩
Same Issue
FIXME
|
🎉 Copied!


|
@startuml
state Car
state CarWithWheel
Car -> CarWithWheel [[http://plantuml.com/state-diagram]] : Add wheel to car
@enduml
|
hyperlinkColor
You can change the
color value of the links with the
hyperlinkColor setting.
|
🎉 Copied!


|
@startuml
:hyperlinkColor setting, by default;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkColor red
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
[Ref. QA-2322]
hyperlinkUnderline
You can use
hyperlinkUnderline to specify the presence and (in PNG only) thickness of hyperlink underlines.
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline false
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline 1
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline 5
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
[Ref. QA-2866, QA-15114, GH-1241, GH-1411]
topurl
You can use
topurl setting, in order to define the prefix for all the links on a PlantUML diagram, as:
|
🎉 Copied!


|
@startmindmap
skinparam topurl https://plantuml.com/
* [[index PlantUML website]]
** [[sequence-diagram Sequence]]
** [[mindmap-diagram MindMap]]
** [[wbs-diagram WBS]]
** ...
@endmindmap
|
[Ref. QA-9016, QA-13179 ]
Other SkinParameter for Link
You can see also on:
Without style (by default)
|
🎉 Copied!


|
@startuml
title test on HyperlinkColor [[test link]]
class test <<normal>> {
* aaa
+ [[normal model]]
- bb
}
class test_with_stereo AS "[[http://www.plantuml.com test]]" <<red>> {
* aaa
+ [[red model]]
- bb
}
@enduml
|
With style
You can use
style to change rendering of elements.
|
🎉 Copied!


|
@startuml
<style>
.red {
HyperlinkColor #FF0000
}
</style>
title test on HyperlinkColor [[test link]]
class test <<normal>> {
* aaa
+ [[normal model]]
- bb
}
class test_with_stereo AS "[[http://www.plantuml.com test]]" <<red>> {
* aaa
+ [[red model]]
- bb
}
@enduml
|
[Ref. QA-8071]