PlantUML の公式
標準ライブラリ(
stdlib) のガイドへようこそ。ここでは、PlantUML のすべての公式リリースに含まれ、より豊かなダイアグラム作成体験を促進する、この不可欠なリソースを掘り下げます。
標準ライブラリの概要
標準ライブラリはファイルやリソースのリポジトリで、PlantUML をより使いやすくするために常に更新されています。
コミュニティからの貢献
ライブラリのコンテンツの大部分は、サードパーティの貢献者によって惜しみなく提供されています。私たちは、ライブラリを充実させる上で極めて重要な役割を果たした、彼らの貴重な貢献に対して、心から感謝の意を表します。
私たちは、
標準ライブラリが提供する豊富なリソースを掘り下げ、彼らのダイアグラム作成経験を向上させるだけでなく、この共同作業の努力に貢献し、その一端を担うことができるよう、ユーザーを奨励しています。
特別なダイアグラムを使用して、標準ライブラリのフォルダ一覧を得ることができます:
|
🎉 Copied!


|
|
コマンドラインから
java -jar plantuml.jar -stdlibを実行することでも同じ一覧を得ることができます。
java -jar plantuml.jar -extractstdlibを実行すると、標準ライブラリのすべてのソースを取り出すことができます。すべてのファイルは
stdlibフォルダに出力されます。
公式のPlantUMLリリースのビルドに使用されるソースは、
https://github.com/plantuml/plantuml-stdlibにホストされています。ライブラリのアップデートや関連するライブラリを追加したい場合は、プルリクエストを作成することができます。
このリポジトリにはArchiMateのPlantUMLマクロ、および、ArchiMateの図を簡単に一貫性をもって作成するためのその他のインクルードが含まれています。
|
🎉 Copied!


|
@startuml
!include <archimate/Archimate>
title Archimate Sample - Internet Browser
' Elements
Business_Object(businessObject, "A Business Object")
Business_Process(someBusinessProcess,"Some Business Process")
Business_Service(itSupportService, "IT Support for Business (Application Service)")
Application_DataObject(dataObject, "Web Page Data \n 'on the fly'")
Application_Function(webpageBehaviour, "Web page behaviour")
Application_Component(ActivePartWebPage, "Active Part of the web page \n 'on the fly'")
Technology_Artifact(inMemoryItem,"in memory / 'on the fly' html/javascript")
Technology_Service(internetBrowser, "Internet Browser Generic & Plugin")
Technology_Service(internetBrowserPlugin, "Some Internet Browser Plugin")
Technology_Service(webServer, "Some web server")
'Relationships
Rel_Flow_Left(someBusinessProcess, businessObject, "")
Rel_Serving_Up(itSupportService, someBusinessProcess, "")
Rel_Specialization_Up(webpageBehaviour, itSupportService, "")
Rel_Flow_Right(dataObject, webpageBehaviour, "")
Rel_Specialization_Up(dataObject, businessObject, "")
Rel_Assignment_Left(ActivePartWebPage, webpageBehaviour, "")
Rel_Specialization_Up(inMemoryItem, dataObject, "")
Rel_Realization_Up(inMemoryItem, ActivePartWebPage, "")
Rel_Specialization_Right(inMemoryItem,internetBrowser, "")
Rel_Serving_Up(internetBrowser, webpageBehaviour, "")
Rel_Serving_Up(internetBrowserPlugin, webpageBehaviour, "")
Rel_Aggregation_Right(internetBrowser, internetBrowserPlugin, "")
Rel_Access_Up(webServer, inMemoryItem, "")
Rel_Serving_Up(webServer, internetBrowser, "")
@enduml

|
List possible sprites
You can list all possible
sprites for Archimate using the following diagram:
|
🎉 Copied!


|
@startuml
listsprite
@enduml
|
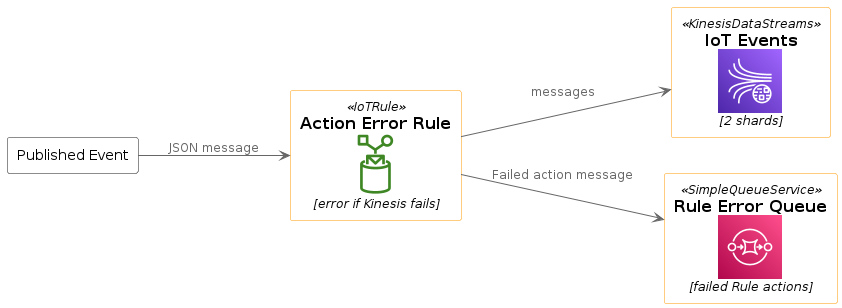
Amazon Labs AWSライブラリは、PlantUMLのスプライト、マクロ、その他のAmazon Web Services(AWS)向けサービスとリソースを提供します。
AWSコンポーネントを含むPlantUMLダイアグラムを作成するために使用します。すべての要素は公式の
AWS Architecture Iconsから生成されていて、PlantUMLや
C4 modelと組み合わせることで、設計、デプロイ、トポロジーをコードとして伝えるための素晴らしい手段となります。
@startuml
!include <awslib/AWSCommon>
!include <awslib/InternetOfThings/IoTRule>
!include <awslib/Analytics/KinesisDataStreams>
!include <awslib/ApplicationIntegration/SimpleQueueService>
left to right direction
agent "Published Event" as event #fff
IoTRule(iotRule, "Action Error Rule", "error if Kinesis fails")
KinesisDataStreams(eventStream, "IoT Events", "2 shards")
SimpleQueueService(errorQueue, "Rule Error Queue", "failed Rule actions")
event --> iotRule : JSON message
iotRule --> eventStream : messages
iotRule --> errorQueue : Failed action message
@enduml
Azureライブラリは
Microsoft Azureのアイコンで構成されています。
スプライトを含むファイルをインクルードして使用します(例:
!include <azure/Analytics/AzureEventHub>.
インポートすると、通常と同じようにスプライトを使用できます。
<$sprite_name>
AzureCommon.puml ファイルをインクルードすることもできます:
!include <azure/AzureCommon>
AzureCommon.puml をインポートすると,
NAME_OF_SPRITE(parameters...) マクロを使用することができます.
使用例.
|
🎉 Copied!


|
@startuml
!include <azure/AzureCommon>
!include <azure/Analytics/AzureEventHub>
!include <azure/Analytics/AzureStreamAnalyticsJob>
!include <azure/Databases/AzureCosmosDb>
left to right direction
agent "Device Simulator" as devices #fff
AzureEventHub(fareDataEventHub, "Fare Data", "PK: Medallion HackLicense VendorId; 3 TUs")
AzureEventHub(tripDataEventHub, "Trip Data", "PK: Medallion HackLicense VendorId; 3 TUs")
AzureStreamAnalyticsJob(streamAnalytics, "Stream Processing", "6 SUs")
AzureCosmosDb(outputCosmosDb, "Output Database", "1,000 RUs")
devices --> fareDataEventHub
devices --> tripDataEventHub
fareDataEventHub --> streamAnalytics
tripDataEventHub --> streamAnalytics
streamAnalytics --> outputCosmosDb
@enduml
|
|
🎉 Copied!


|
@startuml
!include <C4/C4_Container>
Person(personAlias, "Label", "Optional Description")
Container(containerAlias, "Label", "Technology", "Optional Description")
System(systemAlias, "Label", "Optional Description")
System_Ext(extSystemAlias, "Label", "Optional Description")
Rel(personAlias, containerAlias, "Label", "Optional Technology")
Rel_U(systemAlias, extSystemAlias, "Label", "Optional Technology")
@enduml
|
このリポジトリには、
Cloudinsightのアイコンから生成したPlantUMLスプライトがあります。PlantUMLの図の中で簡単に使用することができ、一般的なテクノロジーの美しいビジュアル表現を行うことができます。
|
🎉 Copied!


|
@startuml
!include <cloudinsight/tomcat>
!include <cloudinsight/kafka>
!include <cloudinsight/java>
!include <cloudinsight/cassandra>
title Cloudinsight sprites example
skinparam monochrome true
rectangle "<$tomcat>\nwebapp" as webapp
queue "<$kafka>" as kafka
rectangle "<$java>\ndaemon" as daemon
database "<$cassandra>" as cassandra
webapp -> kafka
kafka -> daemon
daemon --> cassandra
@enduml
|
Cloudoguライブラリは、PlantUMLのスプライト、マクロ、その他のCloudogu向けサービスとリソースを提供します。
|
🎉 Copied!


|
@startuml
!include <cloudogu/common>
!include <cloudogu/dogus/jenkins>
!include <cloudogu/dogus/cloudogu>
!include <cloudogu/dogus/scm>
!include <cloudogu/dogus/smeagol>
!include <cloudogu/dogus/nexus>
!include <cloudogu/tools/k8s>
node "Cloudogu Ecosystem" <<$cloudogu>> {
DOGU_JENKINS(jenkins, Jenkins) #ffffff
DOGU_SCM(scm, SCM-Manager) #ffffff
DOGU_SMEAGOL(smeagol, Smeagol) #ffffff
DOGU_NEXUS(nexus,Nexus) #ffffff
}
TOOL_K8S(k8s, Kubernetes) #ffffff
actor developer
developer --> smeagol : "Edit Slides"
smeagol -> scm : Push
scm -> jenkins : Trigger
jenkins -> nexus : Deploy
jenkins --> k8s : Deploy
@enduml
|
すべてのcloudoguスプライト
利用可能なすべてのcloudoguスプライトは
plantuml-cloudogu-spritesを確認してください。
“To become whole, enterprises must embrace a holistic, collaborative way of design:
transcending silos, combining perspectives, looking for connections instead of divisions. An enterprise designed together works better together.”
– Bard Papegaaij, Wolfgang Goebl and Milan Guenther, curators of EDGY 23
EDGY helps to visualize, communicate, and co-design enterprises across different disciplines.
EDGY is a design language that provides guidelines for enterprises to create effective and efficient digital products, services, and experiences. It was developed by the EDGY team with input from industry experts, researchers, and practitioners in order to address common challenges faced when developing complex systems.
The foundation of Edgy is based on four key principles: simplicity, modularity, scalability, and adaptability. These principles are designed to help enterprises create products that can be easily maintained over time while also being able to scale up or down as needed. Additionally, the language provides a set of guidelines for designing user interfaces, data models, business processes, and more, making it an essential toolkit for any organization looking to improve their offerings.
Basic Elements and Interconnections
EDGY is an open-source language for enterprise design that uses only four base elements: people, activity, object, and outcome. These elements can be specialized into facet and intersection elements, which describe the enterprise from different perspectives: identity, architecture, and experience.
Elements
The basic syntax of an element or a facet is:
$element/facet("label", [identifier], [lightColor])
|
Parameter
|
Description
|
|
label
|
Mandatory: label of the element.
|
|
identifier
|
Dependant: Identifies the element (for creating relations). Optional if you don't link them to other elemets/facets.
|
|
lightColor
|
Optional: 0 sets the standared color. 1 sets a lighter color. As default, facets do have lighter colors than elements.
|
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$baseFacet("Basic elements") {
$people("People")
note bottom
The individuals co-creating
the enterprise or using
products.
end note
$outcome("Outcome")
note bottom
A result or change that
occurs within our enterprise
or its ecosystem.
end note
$activity("Activity")
note bottom
What is being done or going
on in our enterprise or its
ecosystem.
end note
$object("Object")
note bottom
A structure that is
relevant to the enterprise.
end note
}
@enduml
|
Relationships
The elements (or facets) can be connected with three types of relationships: link, flow and tree.
$link/flow/tree(fromIdentifier, toIdentifier, ["Description"])
|
Parameter
|
Description
|
|
fromIdentifier
|
Mandatory: Identifies the starting element of a relation.
|
|
toIdentifier
|
Mandatory: Identifies the ending element of a relation.
|
|
label
|
Optional: label of the element.
|
All relations can have a direction hint as a suffix (Up/Down/Left/Right). See examples in the chapter "Facets". While it does often help to give PlantUML (basically GraphViz) a direction hint, it not always helps. if you don't get the exact result you expect: don't waste too much lifetime on it.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$outcome("Outcome", outcome)
$activity("Activity", activity)
$object("Object", object)
$link(object, activity, "just a link")
$flow(activity, outcome, "a flow with a direction")
$tree(outcome, object, "a hierarchical connection")
@enduml
|
There are quite some hierarchical linking in edgy. Or maps. So it is also possible to group/nesting elements:
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
left to right direction
$activity("Parent Activity") {
$activity("Brother", child1, 1)
$activity("Sister", child2, 1)
$activity("Latecomer", child3, 1)
}
$flow(child1, child2)
$flow(child2, child3)
@enduml
|
Facets
A facet is a perspective that relates to any enterprise, featuring a set of questions that an enterprise needs to answer in order to achieve a coherent design. There are three facets in EDGY: Identity, Architecture, and Experience. Each facet references five enterprise elements: three facet elements, and two intersection elements at the overlap with the neighbouring facets.
Identity
The Identity Facet describes why the enterprise exists and what it stands for.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$identityFacet(Identity, identity) {
$content(Content, content)
$purpose(Purpose, purpose)
$story(Story, story)
}
$linkLeft(content, purpose)
$linkDown(content, story)
$linkDown(purpose, story)
@enduml
|
Architecture
The Architecture facet is about the structures and processes that enable the enterprise to operate and deliver.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$architectureFacet(Architecture) {
$process(Process, process)
$asset(Asset, asset)
$capability(Capability, capability)
}
$linkRight(process, asset)
$linkDown(process, capability)
$linkDown(asset, capability)
@enduml
|
Experience
The Experience Facet is about the impact that the enterprise has on people and their lives through its interactions.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$experienceFacet(Experience) {
$task(Task, task)
$journey(Journey, journey)
$channel(Channel, channel)
}
$linkRight(task, journey)
$linkDown(task, channel)
$linkDown(journey, channel)
@enduml
|
Intersections
Intersections are lenses that connect facets and disciplines, such as organisation, product, and brand.
|
🎉 Copied!


|
@startuml
!include <edgy/edgy>
$experienceFacet(Experience, experience)
$architectureFacet(Architecture, architecture)
$identityFacet(Identity, identity)
$organisationFacet(Organisation, org) {
$organisation(Organisation, organisation)
}
$brandFacet(Brand) {
$brand(Brand, brand)
}
$productFacet(Product){
$product(Product, product)
}
$flow(brand, identity, "represents/evokes")
$flow(brand, experience, "Supports/appears in")
$flowLeft(organisation, identity, "pursues/authors")
$flowRight(organisation, architecture, "has/performs")
$flow(product, experience, "serves/features in")
$linkUp(product, architecture, "requires/creates")
$flow(organisation, brand, "builds")
$flow(organisation, product, "makes")
$flowLeft(product, brand, "embodies")
@enduml
|
Alternative visual styling
Finally, there is also an alternative representation that focuses on rectangles with stereotypes. The approach described above is 100% compatible. It can therefore be activated with a simple swap from
!include <edgy/edgy> to
!include <edgy/edgy2>.
This can sometimes be useful if the people involved do not immediately know the color codes and concrete meanings of the EDGY elements by heart. Also color-blind people can benefit from this ;-)
|
🎉 Copied!


|
@startuml
!include <edgy/edgy2>
$baseFacet("Basic elements") {
$people("People")
$outcome("Outcome")
$activity("Activity")
$object("Object")
}
@enduml
|
Elasticライブラリには、
Elasticのアイコンが含まれています。
これは、AWSおよびAzureライブラリと類似のものです(同じツールを使用して作られました)。
スプライトの含まれるファイルをインポートして使います。例:
!include elastic/elastic_search/elastic_search>
インポートされると、通常のスプライトと同様、
<$sprite_name>のように使用することができます。
!include <elastic/common>のようにして
common.pumlをインクルードすると、そこに定義されたヘルパーマクロを使用することができます。
common.pumlをインポートすると、
NAME_OF_SPRITE(parameters...)マクロを使用することができます。
使用例:
|
🎉 Copied!


|
@startuml
!include <elastic/common>
!include <elastic/elasticsearch/elasticsearch>
!include <elastic/logstash/logstash>
!include <elastic/kibana/kibana>
ELASTICSEARCH(ElasticSearch, "Search and Analyze",database)
LOGSTASH(Logstash, "Parse and Transform",node)
KIBANA(Kibana, "Visualize",agent)
Logstash -right-> ElasticSearch: Transformed Data
ElasticSearch -right-> Kibana: Data to View
@enduml
|
すべてのElasticスプライト
このライブラリには、Googleやその他の作成者によって作られた、フリーのマテリアルスタイルのアイコンが含まれています。
スプライトの含まれるファイルをインポートして使います。例:
!include <material/ma_folder_move>
インポートされると、通常のスプライトと同様、
<$ma_sprite_name>のように使用することができます。このライブラリでは、他のライブラリの同じ名前のスプライトとの衝突を避けるために、スプライト名にプレフィックス
ma_を付ける必要があることに注意してください。
!include <material/common>のようにして
common.pumlをインクルードすると、そこに定義されたヘルパーマクロを使用することができます。
common.pumlをインポートすると、
MA_NAME_OF_SPRITE(parameters...)マクロを使用することができます。
こちらもプレフィックス
MA_を付ける必要があることに注意してください。
使用例:
|
🎉 Copied!


|
@startuml
!include <material/common>
' To import the sprite file you DON'T need to place a prefix!
!include <material/folder_move>
MA_FOLDER_MOVE(Red, 1, dir, rectangle, "A label")
@enduml
|
注意:
例えば次のように、クラスとともにrectangleを加えようとした場合のように、スプライトマクロをほかの要素と一緒に使う場合にシンタックスエラーが発生することがあります。
そのような場合には、マクロの後ろに
{と
}を加えて空のrectangleを作るようにしてください。
使用例:
|
🎉 Copied!


|
@startuml
!include <material/common>
' To import the sprite file you DON'T need to place a prefix!
!include <material/folder_move>
MA_FOLDER_MOVE(Red, 1, dir, rectangle, "A label") {
}
class foo {
bar
}
@enduml
|
WARNING
This translation need to be updated. WARNING
|
🎉 Copied!


|
@startuml
!include <kubernetes/k8s-sprites-unlabeled-25pct>
package "Infrastructure" {
component "<$master>\nmaster" as master
component "<$etcd>\netcd" as etcd
component "<$node>\nnode" as node
}
@enduml
|
このリポジトリには
Gil Barbara's logosから生成されたPlantUMLのスプライトが含まれています。素晴らしい視覚資料を、PlantUMLの図の中で簡単に使用することができます。
|
🎉 Copied!


|
@startuml
!include <logos/flask>
!include <logos/kafka>
!include <logos/kotlin>
!include <logos/cassandra>
title Gil Barbara's logos example
skinparam monochrome true
rectangle "<$flask>\nwebapp" as webapp
queue "<$kafka>" as kafka
rectangle "<$kotlin>\ndaemon" as daemon
database "<$cassandra>" as cassandra
webapp -> kafka
kafka -> daemon
daemon --> cassandra
@enduml
|
|
🎉 Copied!


|
@startuml
scale 0.7
!include <logos/apple-pay>
!include <logos/dinersclub>
!include <logos/discover>
!include <logos/google-pay>
!include <logos/jcb>
!include <logos/maestro>
!include <logos/mastercard>
!include <logos/paypal>
!include <logos/unionpay>
!include <logos/visaelectron>
!include <logos/visa>
' ...
title Gil Barbara's logos example - **Payment Scheme**
actor customer
rectangle "<$apple-pay>" as ap
rectangle "<$dinersclub>" as dc
rectangle "<$discover>" as d
rectangle "<$google-pay>" as gp
rectangle "<$jcb>" as j
rectangle "<$maestro>" as ma
rectangle "<$mastercard>" as m
rectangle "<$paypal>" as p
rectangle "<$unionpay>" as up
rectangle "<$visa>" as v
rectangle "<$visaelectron>" as ve
rectangle "..." as etc
customer --> ap
customer ---> dc
customer --> d
customer ---> gp
customer --> j
customer ---> ma
customer --> m
customer ---> p
customer --> up
customer ---> v
customer --> ve
customer ---> etc
@enduml
|
スプライト(*.puml)と色付きのPNGアイコンが利用可能です。名前に色名が含まれていたとしてもスプライトはすべてモノクロです(ファイルが自動生成されているためです)。マクロ(以下の例を参照)を使ってスプライトに色を付けるか、フルカラーのPNGを使用することができます。スプライト、PNG、マクロの使い方は以下の例を参照してください。
使用例:
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <office/Servers/database_server>
!include <office/Servers/application_server>
!include <office/Concepts/firewall_orange>
!include <office/Clouds/cloud_disaster_red>
title Office Icons Example
package "Sprites" {
OFF_DATABASE_SERVER(db,DB)
OFF_APPLICATION_SERVER(app,App-Server)
OFF_FIREWALL_ORANGE(fw,Firewall)
OFF_CLOUD_DISASTER_RED(cloud,Cloud)
db <-> app
app <--> fw
fw <.left.> cloud
}
@enduml
|
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <office/servers/database_server>
!include <office/servers/application_server>
!include <office/Concepts/firewall_orange>
!include <office/Clouds/cloud_disaster_red>
' Used to center the label under the images
skinparam defaultTextAlignment center
title Extended Office Icons Example
package "Use sprite directly" {
[Some <$cloud_disaster_red> object]
}
package "Different macro usages" {
OFF_CLOUD_DISASTER_RED(cloud1)
OFF_CLOUD_DISASTER_RED(cloud2,Default with text)
OFF_CLOUD_DISASTER_RED(cloud3,Other shape,Folder)
OFF_CLOUD_DISASTER_RED(cloud4,Even another shape,Database)
OFF_CLOUD_DISASTER_RED(cloud5,Colored,Rectangle, red)
OFF_CLOUD_DISASTER_RED(cloud6,Colored background) #red
}
@enduml
|
|
🎉 Copied!


|
@startuml
scale .5
!include <osa/user/audit/audit>
'beware of 'hat-sprite'
!include <osa/user/black/hat/hat-sprite>
!include <osa/user/blue/blue>
!include <osa/user/blue/security/specialist/specialist>
!include <osa/user/blue/sysadmin/sysadmin>
!include <osa/user/blue/tester/tester>
!include <osa/user/blue/tie/tie>
!include <osa/user/green/architect/architect>
!include <osa/user/green/business/manager/manager>
!include <osa/user/green/developer/developer>
!include <osa/user/green/green>
!include <osa/user/green/operations/operations>
!include <osa/user/green/project/manager/manager>
!include <osa/user/green/service/manager/manager>
!include <osa/user/green/warning/warning>
!include <osa/user/large/group/group>
!include <osa/users/blue/green/green>
!include <osa/user/white/hat/hat>
listsprites
@enduml
|
このライブラリにはDeviconsやFont Awesomeを含む、いくつかのアイコンライブラリが含まれています。
スプライトの含まれるファイルをインポートして使います。例:
!include <font-awesome/align_center>
インポートされると、通常のスプライトと同様、
<$sprite_name>のように使用することができます。
!include <font-awesome/common>のようにして
common.pumlをインクルードすると、そこに定義されたヘルパーマクロを使用することができます。
common.pumlをインポートすると、
NAME_OF_SPRITE(parameters...)マクロを使用することができます。
使用例:
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <tupadr3/font-awesome/server>
!include <tupadr3/font-awesome/database>
title Styling example
FA_SERVER(web1,web1) #Green
FA_SERVER(web2,web2) #Yellow
FA_SERVER(web3,web3) #Blue
FA_SERVER(web4,web4) #YellowGreen
FA_DATABASE(db1,LIVE,database,white) #RoyalBlue
FA_DATABASE(db2,SPARE,database) #Red
db1 <--> db2
web1 <--> db1
web2 <--> db1
web3 <--> db1
web4 <--> db1
@enduml
|
|
🎉 Copied!


|
@startuml
!include <tupadr3/common>
!include <tupadr3/devicons/mysql>
DEV_MYSQL(db1)
DEV_MYSQL(db2,label of db2)
DEV_MYSQL(db3,label of db3,database)
DEV_MYSQL(db4,label of db4,database,red) #DeepSkyBlue
@enduml
|
警告: このライブラリは非推奨となる予定です。
代わりに
<awslib>の使用をお勧めします(上記参照)
AWSライブラリにはAmazon AWSのアイコンが含まれています。それぞれ2つの異なるサイズ(normalとlarge)のアイコンがあります。
スプライトの含まれるファイルをインポートして使います。例:
!include <aws/Storage/AmazonS3/AmazonS3>.
インポートされると、通常のスプライトと同様、
<$sprite_name>のように使用することができます。
!include <aws/common>のようにして
common.pumlをインクルードすると、そこに定義されたヘルパーマクロを使用することができます。
common.pumlをインポートすると、
NAME_OF_SPRITE(parameters...)マクロを使用することができます。
使用例:
|
🎉 Copied!


|
@startuml
!include <aws/common>
!include <aws/Storage/AmazonS3/AmazonS3>
!include <aws/Storage/AmazonS3/bucket/bucket>
AMAZONS3(s3_internal)
AMAZONS3(s3_partner,"Vendor's S3")
s3_internal <- s3_partner
@enduml
|