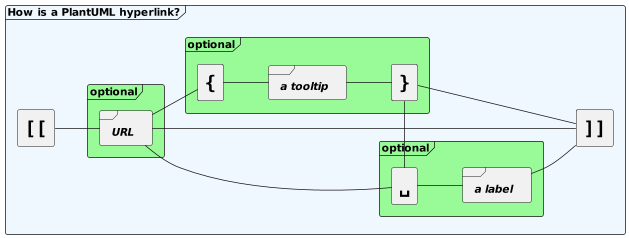
シンプルなリンク
シンプルなリンクは2つの角括弧(クラス図のフィールドとメソッドでは3つの角括弧)を使って定義します。
例:
[[http://plantuml.com]][[]] (空のリンク)
ラベル付きのリンク
オプションのラベルを設定して、リンク自体の代わりに表示させることもできます。URLの後に半角空白を入れて区切ります。
例:
[[http://plantuml.com このラベルが表示されます]]
ツールチップ付きのリンク
波括弧を使ってオプションのツールチップを設定することができます。URLの直後、ラベルの前に記述します。
例:
[[http://plantuml.com{オプションのツールチップ} このラベルが表示されます]]
ツールチップのみ
波括弧を使ってツールチップのみを設定することもできます。
例:
[[{ツールチップ}]]
ツールチップとラベルのみ
波括弧を使ったツールチップとラベルのみを設定することもできます。
例:
[[{ツールチップ} このラベルが表示されます]
URL Authentication
と、URLエンドポ
イントに認証方法、認証情報、プロキシ設定を提供することができ ます。
波括弧を含んだリンクを作ることができます。
|
🎉 Copied!


|
@startuml
[[link{with_bracket}&id=10]]:Some activity\n(with link with brackets)\n""link{with_bracket}&id=10"";
[["link{with_bracket}"{}]]:Some activity\n(with link with brackets and empy tooltip)\n"""link{with_bracket}"{}"";
[["link{with_bracket}"{with tooltip}]]:Some activity\n(with link finished by brackets and tooltip)\n"""link{with_bracket}"{with tooltip}"";
[["link{with_bracket}&id=10"{with tooltip}]]:Some activity\n(with link with brackets and tooltip)\n"""link{with_bracket}&id=10"{with tooltip}"";
@enduml
|
[Ref. QA-13489]
以下はリンクの機能の例です:
|
🎉 Copied!


|
@startuml
actor Bob [[http://plantuml.com/sequence]]
actor "This is [[http://plantuml.com/sequence Alice]] actor" as Alice
Bob -> Alice [[http://plantuml.com/start]] : hello
note left [[http://plantuml.com/start]]
a note with a link
end note
Alice -> Bob : hello with [[http://plantuml.com/start{Tooltip for message} some link]]
note right [[http://plantuml.com/start]] : another note
note left of Bob
You can use [[http://plantuml.com/start links in notes]] also.
end note
@enduml
|
|
🎉 Copied!


|
@startuml
class Car [[http://plantuml.com/link]]
class Wheel [[http://plantuml.com/sequence]]
note left [[http://plantuml.com]]
foo
end note
Car *-- Wheel [[http://plantuml.com/class]] : has some
@enduml
|
クラス定義でフィールドやメソッドにリンクを定義したい場合には、3つの角括弧を使った特別な記法を使います。
|
🎉 Copied!


|
@startuml
class Car {
- Some field [[[http://plantuml.com]]]
Some method() [[[http://plantuml.com/link]]]
}
@enduml
|
|
🎉 Copied!


|
@startuml
Object <|-- Foo
class Foo {
+ Object[] [[[http://www.google.com]]]
+ methods1() [[[http://www.yahoo.com/A1{Some explainations about this method}]]]
+ methods2() [[[http://www.yahoo.com/A2]]]
}
class Foo2 {
+ methods1() [[[http://www.yahoo.com/B1]]]
+ methods2() [[[http://www.yahoo.com/B2]]]
}
class Object [[http://www.yahoo.com]]
@enduml
|
アクティビティのラベル上
|
🎉 Copied!


|
@startuml
start
[[http://plantuml.com]]:Some activity;
:Some [[http://plantuml.com link]];
end
@enduml
|
パーティション上
|
🎉 Copied!


|
@startuml
start
partition "[[http://plantuml.com partition_name]]" {
:read doc. on [[http://plantuml.com plantuml_website]];
:test diagram;
}
end
@enduml
|
[Ref. QA-542]
You can add link on State diagram:
- local link on a word
- or link on the entire state shape
|
🎉 Copied!


|
@startuml
state state1 [[http://plantuml.com/link]]
state state2 [[http://plantuml.com/state{this is a tooltip\nand a link to "plantuml/state"}]]
state2 : a global link\nand a tooltip
note left [[http://plantuml.com]]
a note
and a link
to ""plantuml.com""
end note
state3 : a local link to [[http://plantuml.com plantuml]]
state1 --> state2
state2 --> state3
@enduml
|
|
🎉 Copied!


|
@startuml
nwdiag {
network Network {
Server [description="A [[http://plantuml.com link]] on nwdiag"];
}
}
@enduml
|
JSON
|
🎉 Copied!


|
@startjson
{
"@fruit": "Apple",
"$size": "Large",
"Appli.": "A [[http://plantuml.com link]] on JSON"
}
@endjson
|
YAML
|
🎉 Copied!


|
@startyaml
@fruit: Apple
$size: Large
Appli.: A [[http://plantuml.com link]] on YAML
@endyaml
|
ノートの先頭でリンクを指定することもできます(この場合ノート全体にリンクが適用されます)。または、ノートの内部の一部分のみをリンクにすることもできます。
|
🎉 Copied!


|
@startuml
:Foo:
note left of Foo [[http://www.google.com]]
This is a note
end note
note right of Foo
Yet another link to [[http://www.google.com]] as demo.
You can also [[http://www.yahoo.fr specify a text]] for the link.
And even [[http://www.yahoo.fr{This is a tooltip} add a tooltip]] to the link.
end note
@enduml
|
[Ref. Incubation: URL in diagrams]
WARNING
This translation need to be updated. WARNING
url of XXX is [[yyy]]の構文を使用できます:
シーケンス図
|
🎉 Copied!


|
@startuml
Bob -> Alice : ok
url of Bob is [[http://www.google.com]]
@enduml
|
クラス図
|
🎉 Copied!


|
@startuml
skinparam topurl http://www.google.com
Dog --|> Mammal
url of Mammal is [[/search]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
Dog o-- Cat
Cat --|> Mammal
@enduml
|
ユースケース図
|
🎉 Copied!


|
@startuml
actor Mamal
usecase Dog
url of Mamal is [[http://www.google.com]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
@enduml
|
コンポーネント図、配置図
|
🎉 Copied!


|
@startuml
node Mamal
component Dog
url of Mamal is [[http://www.google.com]]
url of Dog is [[http://www.yahoo.com{This is Dog}]]
@enduml
|
[Ref. Incubation: URL in diagrams]
クラス図
|
🎉 Copied!


|
@startuml
class Car
Car *-- Wheel [[http://plantuml.com/class-diagram]] : has some
@enduml
|
コンポーネント図、配置図
FIXME
🚩
See Wanted features
QA-6397
FIXME
|
🎉 Copied!


|
@startuml
node Car
Car *-- Wheel [[http://plantuml.com/deployment-diagram]] : has some
@enduml
|
[Ref. QA-6397]
状態図
FIXME
🚩
Same Issue
FIXME
|
🎉 Copied!


|
@startuml
state Car
state CarWithWheel
Car -> CarWithWheel [[http://plantuml.com/state-diagram]] : Add wheel to car
@enduml
|
WARNING
This translation need to be updated. WARNING
hyperlinkColor
You can change the
color value of the links with the
hyperlinkColor setting.
|
🎉 Copied!


|
@startuml
:hyperlinkColor setting, by default;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkColor red
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
[Ref. QA-2322]
hyperlinkUnderline
You can use
hyperlinkUnderline to specify the presence and (in PNG only) thickness of hyperlink underlines.
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline false
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline 1
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
|
🎉 Copied!


|
@startuml
skinparam hyperlinkUnderline 5
:hyperlinkColor setting;
:[[http://plantuml.com]];
@enduml
|
[Ref. QA-2866, QA-15114, GH-1241, GH-1411]
topurl
You can use
topurl setting, in order to define the prefix for all the links on a PlantUML diagram, as:
|
🎉 Copied!


|
@startmindmap
skinparam topurl https://plantuml.com/
* [[index PlantUML website]]
** [[sequence-diagram Sequence]]
** [[mindmap-diagram MindMap]]
** [[wbs-diagram WBS]]
** ...
@endmindmap
|
[Ref. QA-9016, QA-13179 ]
Other SkinParameter for Link
You can see also on:
Without style (by default)
|
🎉 Copied!


|
@startuml
title test on HyperlinkColor [[test link]]
class test <<normal>> {
* aaa
+ [[normal model]]
- bb
}
class test_with_stereo AS "[[http://www.plantuml.com test]]" <<red>> {
* aaa
+ [[red model]]
- bb
}
@enduml
|
With style
You can use
style to change rendering of elements.
|
🎉 Copied!


|
@startuml
<style>
.red {
HyperlinkColor #FF0000
}
</style>
title test on HyperlinkColor [[test link]]
class test <<normal>> {
* aaa
+ [[normal model]]
- bb
}
class test_with_stereo AS "[[http://www.plantuml.com test]]" <<red>> {
* aaa
+ [[red model]]
- bb
}
@enduml
|
[Ref. QA-8071]